SVG Polygon(多边形)
<polygon>元素是用来画多边形的。
语法
下面是<polygon>的语法声明,这里只介绍主要的属性。
<polygon
points="一系列点" >
</polygon>
属性
| S.N. | 名称和描述 |
|---|---|
| 1 | points - 绘制多边形的一系列点。 |
实例
testSVG.html<html>
<title>SVG多边形</title>
<body>
<h1>SVG多边形实例</h1>
<svg width="300" height="600">
<g>
<text x="0" y="15" fill="black" >多边形 #1: 不透明.</text>
<polygon points="150,75 258,137.5 258,262.5 150,325 42,262.6 42,137.5"
stroke="black" stroke-width="3" fill="rgb(121,0,121)">
</g>
<g>
<text x="0" y="360" fill="black" >多边形 #2: 透明 </text>
<polygon points="150,375 258,437.5 258,562.5 150,625 42,562.6 42,437.5"
style="fill:rgb(121,0,121);stroke-width:3;stroke:rgb(0,0,0);stroke-opacity:0.5;opacity:0.5">
</g>
</svg>
</body>
</html>
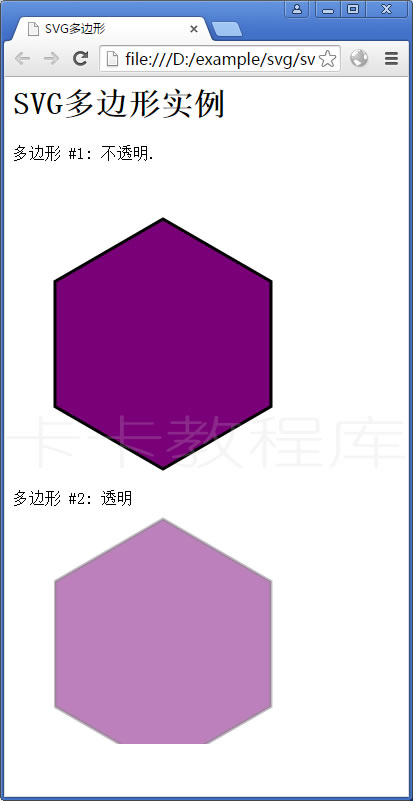
输出
在Chrome浏览器上打开文件,你能用Chrome/Firefox/Opera或IE9+直接看到SVG图像而不用任何插件,在IE8里需要使用activeX控件才能看SVG图像。

SVG多变形实例
细心的网友注意到 图#2 中的多边形,下面的角没了,6角形变成了7角形,这是因为SVG容器的高度(height)不够,导致超出范围的图形被自动截去了。修改代码,把SVG的height设置为800,图形便能显示完整了。在实例中“试一试”看看对不?
实例中,使用了style(样式),这里说下几个样式的含义。fill - 填充颜色,none表示不填充颜色,stroke-width - 图边的宽度 , stroke - 图边的颜色 , stroke-opacity - 图边透明度 , opacity - 图形透明度 。

