SVG Polyline(折线)
<polyline>元素是用来画折线的。
语法
下面是<polyline>的语法声明,这里只介绍主要的属性
<polyline
points="一系列点" >
</polyline>
属性
| S.N. | 名称和描述 |
|---|---|
| 1 | points - 绘制折线的一系列点. |
实例
testSVG.html<html>
<title>SVG折线</title>
<body>
<h1>SVG折线实例</h1>
<svg width="300" height="630">
<g>
<text x="0" y="15" fill="black" >折线 #1: 不透明.</text>
<polyline points="150,75 258,137.5 258,262.5 150,325 42,262.6 42,137.5"
stroke="black" stroke-width="3" fill="none">
</g>
<g>
<text x="0" y="360" fill="black" >折线 #2: 透明 </text>
<polyline points="150,375 258,437.5 258,562.5 150,625 42,562.6 42,437.5"
style="fill:none;stroke-width:3;stroke:rgb(0,0,0);stroke-opacity:0.5;">
</g>
</svg>
</body>
</html>
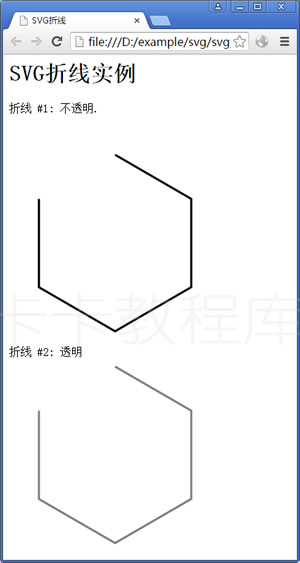
输出
在Chrome浏览器上打开文件,你能用Chrome/Firefox/Opera或IE9+直接看到SVG图像而不用任何插件,在IE8里需要使用activeX控件才能看SVG图像。

SVG折线实例
实例中,使用了style(样式),这里说下几个样式的含义。fill - 填充颜色,none表示不填充颜色,stroke-width - 图边的宽度 , stroke - 图边的颜色 , stroke-opacity - 图边透明度 , opacity - 图形透明度 。

