SVG Stroke属性
SVG支持多Stroke属性。
如下是主要使用的Stroke属性。
| No. | Stroke类型和描述 |
|---|---|
| 1 | stroke − 定义文本、线条和元素轮廓的颜色. |
| 2 | stroke-width − 定义文本、线条和元素轮廓的厚度. |
| 3 | stroke-linecap − 定义线条或路径轮廓的端点类型(butt、round、square). |
| 4 | stroke-dasharray − 用来创建虚线. |
实例:Stroke
testSVG.html<html>
<title>SVG Stroke</title>
<body>
<h1>SVG Stroke实例</h1>
<svg width="300" height="400">
<g>
<text x="30" y="30" >使用stroke: </text>
<path stroke="red" d="M 50 50 L 300 50" />
<path stroke="green" d="M 50 70 L 300 70" />
<path stroke="blue" d="M 50 90 L 300 90" />
</g>
</svg>
</body>
</html>
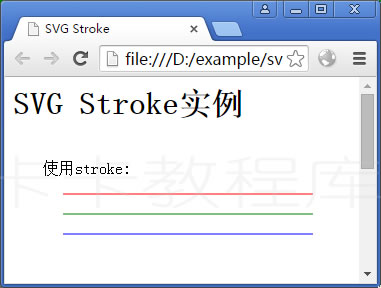
输出
在Chrome浏览器上打开文件,你能用Chrome/Firefox/Opera或IE9+直接看到SVG图像而不用任何插件,在IE8里需要使用activeX控件才能看SVG图像。

SVG Stroke实例
实例:Stroke-width
testSVG.html<html>
<title>SVG Stroke实例</title>
<body>
<h1>SVG Stroke实例</h1>
<svg width="300" height="400">
<text x="30" y="10" dy="4">使用stroke-width: </text>
<path stroke-width="2" stroke="black" d="M 50 50 L 300 50" />
<path stroke-width="4" stroke="black" d="M 50 70 L 300 70" />
<path stroke-width="6" stroke="black" d="M 50 90 L 300 90" />
</svg>
</body>
</html>
输出
在Chrome浏览器上打开文件,你能用Chrome/Firefox/Opera或IE9+直接看到SVG图像而不用任何插件,在IE8里需要使用activeX控件才能看SVG图像。

实例:stroke-width
实例:stroke-linecap
testSVG.html<html>
<title>SVG Stroke实例</title>
<body>
<h1>SVG Stroke实例</h1>
<svg width="300" height="400">
<g>
<text x="30" y="30" >使用stroke-linecap: </text>
<path stroke-linecap="butt" stroke-width="6"
stroke="black" d="M 50 50 L 300 50" />
<path stroke-linecap="round" stroke-width="6"
stroke="black" d="M 50 70 L 300 70" />
<path stroke-linecap="square" stroke-width="6"
stroke="black" d="M 50 90 L 300 90" />
</g>
</svg>
</body>
</html>
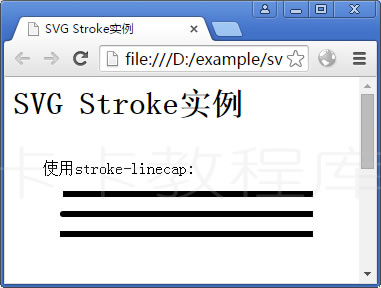
输出
在Chrome浏览器上打开文件,你能用Chrome/Firefox/Opera或IE9+直接看到SVG图像而不用任何插件,在IE8里需要使用activeX控件才能看SVG图像。

实例:使用stroke-linecap
实例:stroke-dasharray
testSVG.html<html>
<title>SVG Stroke</title>
<body>
<h1>SVG Stroke实例</h1>
<svg width="300" height="400">
<g>
<text x="30" y="30" >使用stroke-dasharray: </text>
<path stroke-dasharray="5,5" stroke-width="6"
stroke="black" d="M 50 50 L 300 50" />
<path stroke-dasharray="10,10" stroke-width="6"
stroke="black" d="M 50 70 L 300 70" />
<path stroke-dasharray="20,10,5,5,5,10" stroke-width="6"
stroke="black" d="M 50 90 L 300 90" />
</g>
</svg>
</body>
</html>
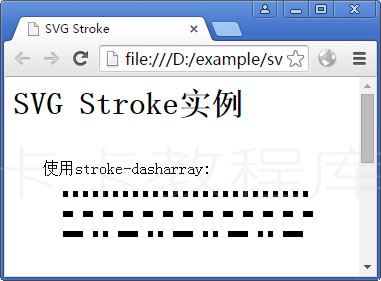
输出
在Chrome浏览器上打开文件,你能用Chrome/Firefox/Opera或IE9+直接看到SVG图像而不用任何插件,在IE8里需要使用activeX控件才能看SVG图像。

实例:使用stroke-dasharray

