SVG Rect(矩形)
<rect>元素用来画一个矩形,该矩形的轴与当前<SVG></SVG>容器的坐标系对齐。(是不是不好理解?文章后面有图例解释。)
语法
以下是<rect>元素的语法声明,这里只显示主要属性。
<rect
x="x轴坐标"
y="y轴坐标"
width="长度"
height="长度"
rx="长度"
ry="长度"
style="样式"
class="样式" >
</rect>
属性
| S.N. | 名称与说明 |
|---|---|
| 1 | x - 矩形左上角的x轴坐标. 默认为0. |
| 2 | y - 矩形左上角的y轴坐标. 默认为0. |
| 3 | width - 矩形宽度. |
| 4 | height - 矩形高度. |
| 5 | rx - 设置圆角矩形的弧度. |
| 6 | ry - 设置圆角矩形的弧度. |
| 7 | style - 设置样式. |
| fill - 填充颜色 | |
| stroke-width - 边框的宽度 | |
| stroke - 边框的颜色 | |
| stroke-opacity - 边框透明度 | |
| opacity - 矩形透明度 | |
| 8 | class - 使用的css样式名. |
实例
testSVG.html<html>
<title>SVG矩形</title>
<body>
<h1>SVG矩形实例</h1>
<svg width="400" height="550">
<g>
<text x="0" y="15" fill="black" >
矩形 #1: 不透明.</text>
<rect x="100" y="30" width="300" height="100"
style="fill:rgb(121,0,121);stroke-width:3;stroke:rgb(0,0,0)">
</g>
<g>
<text x="0" y="215" fill="black" >
矩形 #2: 透明 </text>
<rect x="100" y="230" width="300" height="100"
style="fill:rgb(121,0,121);stroke-width:3;stroke:rgb(0,0,0);stroke-opacity:0.5;opacity:0.5">
</g>
<g>
<text x="0" y="415" fill="black" >
矩形 #3: 有圆角 </text>
<rect x="100" y="430" rx="10" ry="10" width="300" height="100"
style="fill:rgb(121,0,121);stroke-width:3;stroke:rgb(0,0,0);">
</g>
</svg>
</body>
</html>
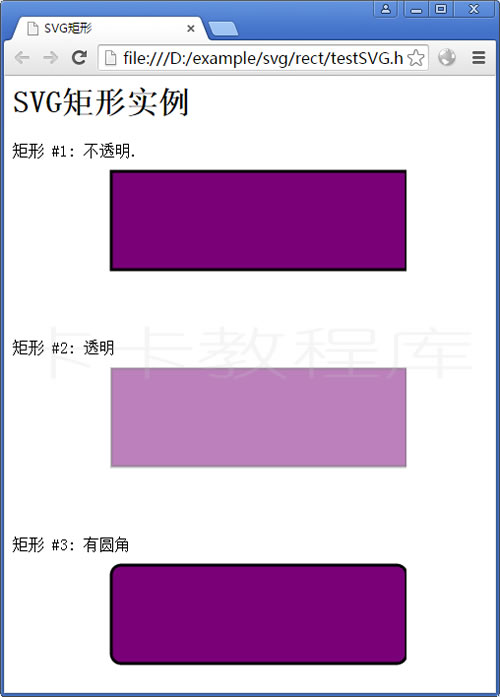
输出
在Chrome浏览器上打开文件,你能用Chrome/Firefox/Opera或IE9+直接看到SVG图像而不用任何插件,在IE8里需要使用activeX控件才能看SVG图像。

SVG Rect矩形实例
SVG矩形的坐标解释
可能很多初学者对SVG矩形的坐标不太理解,下面通过一个实例给予解释一下。
co-ordinate.html<html>
<title>SVG矩形坐标说明</title>
<body>
<h1>SVG矩形坐标说明</h1>
<svg width="450" height="550" style="background-color:#ccc">
<g>
<rect x="100" y="30" width="100" height="100"
style="fill:rgb(121,0,121);stroke-width:3;stroke:rgb(0,0,0)">
</g>
<g>
<rect x="100" y="230" width="200" height="100"
style="fill:rgb(121,0,121);stroke-width:3;stroke:rgb(0,0,0);
stroke-opacity:0.5;opacity:0.5">
</g>
<g>
<rect x="100" y="430" rx="10" ry="10" width="300" height="100"
style="fill:rgb(121,0,121);stroke-width:3;stroke:rgb(0,0,0);">
</g>
</svg>
</body>
</html>
输出

SVG矩形坐标说明实例
坐标原点(0,0)是<svg></svg>容器的起始位置,而矩形(rect)的坐标起点(矩形左上角)则是相对于原点(0,0)的位置。

